今回はPhotoshopで動画やブログのサムネイルを作成する方法について説明していきます。
ブログの画像編集は基本的にはPhotoshopがあればほぼ事足ります。
今回はサムネイルの簡単な作り方をご紹介します。
Photoshopとは?
Photoshopとはadobiシステムズが販売している画像編集ソフトのことです。
Webデザイナーなどのプロから、僕ら一般消費者まで幅広くPhotoshopは使用することができます。
無料の画像編集ソフトなどに比べると使える機能が豊富でマニュアルもしっかりとしており、とても有名なソフトなため、分からないことがあればすぐに調べればWebで出て来るのも魅力的ですね!
僕はネットビジネスを始めるまではPhotoshopは使ったことがありませんでしたが、実際に使ってみてそこまで難しくなかったです。
イメージはめちゃめちゃ難しくてインターネットなど専門分野の人が使うものと勝手に思っていましたが、調べることが出来れば誰でも使うことは出来ると感じました。
背景をぼかしたいとか、人だけを切り取りたいとかもWebで調べれば一発で出て来るのでとても便利です。
わざわざPhotoshopのマニュアル本などを書店で購入しなくてもネットに必要なことは載っているので大丈夫です。
PhotoshopはMacでもWindowでもどちらでも使用することが出来ます。
僕はMacでPhotoshopを使用しています。
Photoshopの金額
Photoshopは月額課金制になっています。
無料で7日間の体験プランもあるのでまずは色んな機能を体験プランで試してください。
Photoshopのみの金額は1ヶ月980円でPhotoshopとクラウドを使用することが出来ます。
Photoshopはクラウド機能がついておりとても便利です。
作成した画像などは全てクラウドに保管できるためパソコンで保存する必要もありませんし、使用したいときにいつでも呼び出すことが出来ます。
とても便利なプランになっているので、ブログなどで画像編集をする機会が多い方はぜひ契約してしまった方が、簡単に便利に画像編集が出来ます。
Photoshopでサムネイルを作成する方法
素材画像を探そう
まずは素材画像を用意しましょう。
ブログの記事や動画の記事に会うものなら何でも大丈夫です。
素材を探すオススメのサイトはPixabayです。
Pixabay
Pixabayはとても簡単に画像を見つけることが出来て、尚且つ商用利用もOKの画像が多いのでとても重宝しています。
大抵の画像はこちらで揃えることが出来るのでぜひ活用してください。
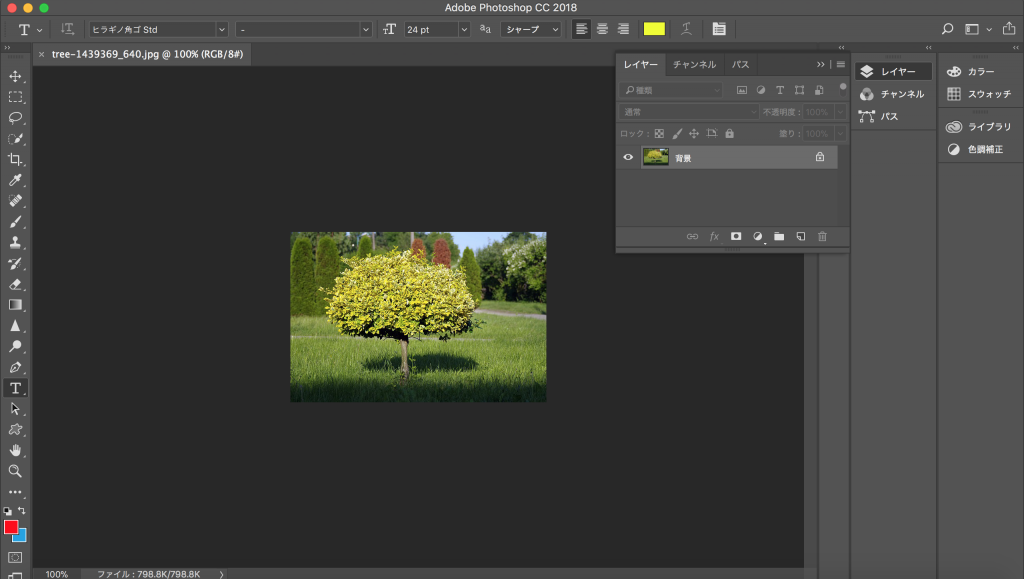
Photoshopに画像をドラッグ&ドロップする
Pixabayで探した素材を次はPhotoshopにドラッグ&ドロップをしましょう。
表示されるサイズはこの場合画像サイズになります。

この画面が表示されればオッケーです。
このままだと画像が小さいのでズームをして大きくしましょう。
背景を透過しよう
まずは背景を透過していきます。
透過する理由は、この画像のまま文字をつけてしまうと背景の色が濃すぎて文字の色が目立たなくなり読みづらくなるからです。

まずは赤枠の部分の鍵マークをクリックしてロックを外しましょう。
この鍵マークがつきっぱなしだと背景は何もいじれなくなってしまいます。
背景を一切いじりたくない場合は、鍵マークはつけっぱなしで大丈夫ですが、今回は透過していくので鍵マークを外します。
もし上記の赤枠部分の画面が出ていない場合は、赤枠の右に「レイヤー」と書かれている部分があります。
こちらをクリックすることで表示と非表示を選択できます。

次に鍵マークを外すと赤枠部分に「不透明度」という項目があります。
こちらが透過するための部分になるので、「不透明度」を100%から下げていきましょう。
僕は通常70%にしていますが透過具合は好き嫌いにもなるので、自分のしっくりとするところまで下げましょう。
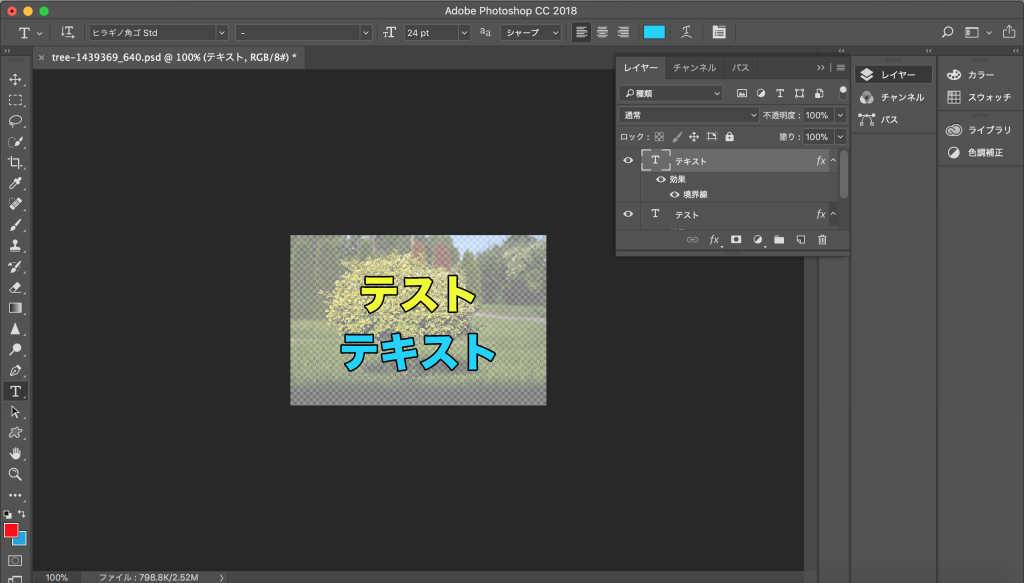
文字を入力しよう
次はサムネイルで重要な文字を入力していきます。
今回は「テスト サムネイル」と入れたいと思います。
まずはテキスト入力モードを選択します。

赤枠の「T」をクリックするとテキストを入力出来るようになります。
「T」をクリックして画像の入力したい部分をクリックしましょう。

テキストの入力が終わったら赤枠の部分で色の変更や文字のサイズの変更ができます。
細かく設定してサムネイルの文字を選びましょう!

赤枠の部分をクリックすれば文字の移動が出来るので真ん中などおきたい場所に移動しましょう。
枠線をつける
文字がこのままだと色のままで背景の色との境目も無くて見にくいですよね?
そのため縁取りを行う必要があります。

上記の画像のように縁取りしたい文字を選んで「境界線」というところをクリックしましょう。
「境界線」をクリックしたら次の画面に移動します。

上記の画面に移動するので、画像と同じように設定をしてください。
サイズの部分を変えると縁のサイズを変更することが出来ます。
カラーで縁の色を変えることも出来ます。

これでサムネイルの完成です。
慣れるとサムネイルの作成も数分で出来るようになるのでぜひ参考にしてください。
まとめ
Photoshopを使ったサムネイルの作成方法はいかがでしたか?
Photoshopでのサムネイル作成の流れは下記です。
- 素材を探す
- Photoshopで素材を開く
- 背景を透過する
- 文字を入力する
- 枠線をつける
この流れであなたもPhotoshopでサムネイルを作成することが出来ます。
サムネイルの作成方法を覚えておけば様々なことに応用できます。
メルマガの登録フォームの画像を編集したりもできるようになるのでぜひサムネイルを作成してみてください。