
今回の記事はWordpressの基本的な使い方について説明していきます。
ブログを運営するために必要な基本操作を学びましょう。
WordPressでドメインとサーバーの契約を行うといよいよブログを作成していくことが出来ます。
WordPress自体は覚えてしまえば無料ブログと使い方などは変わらないので1度でも無料ブログなどを作成したことがある方はスムーズにブログ作成ができるはずです。
まだドメインの取得やサーバーの契約など何もしていない方は下記リンクから順番に行なってWordpressでブログを運営できる環境を作りましょう。
WordPressブログ作成方法〜サーバーを契約するやり方〜
WordPressブログ作成方法〜Wordpressのインストール方法〜
WordPresssでブログを作成する環境が整ったらブログ運営の基本操作を行なっていきましょう。
ブログ作成の基本
まずはブログに作成する方法を説明していきます。
ブログを作成するための基本操作になります。

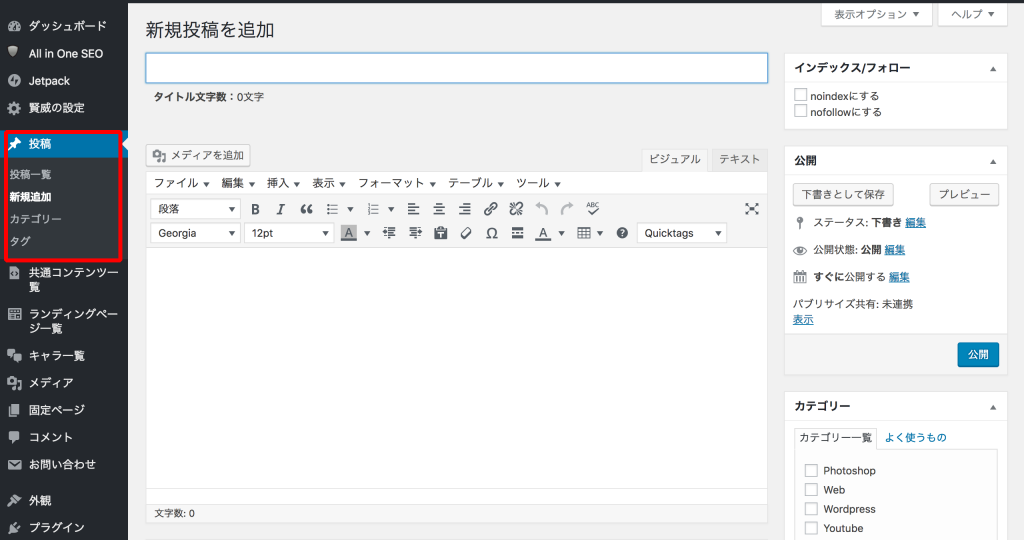
まずは赤枠の部分で「投稿」→「新規追加」をクリックしましょう。
クリックして頂くとブログの新規作成画面に移動します。
ブログを作成するための画面が開くので、こちらの画面からブログを作成していきます。
ビジュアルとテキストの執筆方法

ブログを執筆する時は2種類の方法があります。
- ビジュアル
- エディタ
「ビジュアル」は、文章を書くための執筆方法です。
スペースや改行などがそのまま反映されるのでブログ初心者でもわかりやすく執筆することが出来ます。
「エディタ」は、HTML形式で記載していく方法です。
HTML形式なので、必要ですが細かい編集などが行えます。
この2種類の執筆方法は途中で切り替えが可能です。
途中で変更も出来るので、僕は「ビジュアル」で文章を記載後に細かい編集などは「テキスト」で行なっています。
エディター

赤枠で囲っている部分がビジュアルエディターになります。
こちらは執筆した文章を編集する時に使用していきます。
太字にしたり文章に色をつけたりカスタマイズをすることが可能です。
こちらのビジュアルエディターを使うことによって初心者の方でもボタン1つで簡単に文章を編集することが出来ます。
文字の色などは使うとわかりやすくなりますが、多用しすぎるとカラフルな文章になりすぎて逆に見辛い文章になってしまうので気をつけてください。
ブログの公開&保存方法

ブログの公開方法の設定について説明します。
「下書きとして保存」をクリックすることでブログ作成途中でも保存することが出来ます。
インターネットに繋がっている状態だと、こまめにWordpressは自動で下書き保存をしてくれるので安心ですが、ブログを途中で保存する時は必ずクリックするようにしましょう。
「プレビュー」は実際に記載してある文章をブログ画面で見ることが出来ます。
文章の見易さや改行などを使用した実際に見栄えなどを確認したい時は「プレビュー」をクリックすることで見ることが出来ます。
「公開」をクリックすることでブログを読者に見えるように公開することが出来ます。
ブログが完成して公開しても良い状態になったらクリックするようにしましょう。
WordPressの公開設定では、時間予約やパスワード設定も出来るようになっています。
例えば夜の時間にブログを公開したいのであれば、公開設定を夜にすれば自動的に指定した時間に公開してくれます。
一部の人にしか見せたくないコンテンツなどは「パスワード設定」をしていただければブログを見る時にパスワードの入力を求めることが出来ます。
カテゴリーの選択

カテゴリーの選択をする時は赤枠部分からチェックを入れるようにしましょう。
「新規カテゴリーを追加」をクリックすることで新しいカテゴリーを追加することが出来ます。
1度カテゴリーに追加することで今後は自動的にカテゴリーの部分に出てくるようになるので、チェックマークを入れるだけでカテゴリーを選択することが出来ます。
ブログの記事が増えてくるとカテゴリーを分けて見やすくする必要があるためカテゴリーはユーザーが見やすいように分別するようにしてください。
アイキャッチ画像の挿入方法

アイキャッチ画像を挿入する時は「アイキャッチ画像を追加」をクリックしましょう。
アイキャッチ画像を追加を押すと下記の画面が出てきます。

メディア追加画面に移動するので、「ファイルをアップロード」をクリックしてアイキャッチ画像に設定する画像をアップロードしましょう。
アップロードした画像を「アイキャッチ画像を設定」をクリックすることでアイキャッチ画像に設定することが出来ます。

これでアイキャッチ画像の設定は完了です。
アイキャッチ画像を設定することでブログの見やすさが変わります。
アイキャッチ画像はブログのクリックを促すことも出来るので必ず設定しましょう。
外観のカスタマイズ
外観のカスタマイズを直感的に行うことが出来るのもWordpressの強みです。
CSSやPHPなどの知識があればより細かくカスタマイズすることも出来ますが、初心者の間は難しいので慣れてきたら少しづつ勉強していきましょう。

赤枠の部分からカスタマイズが可能になります。
カスタマイズの項目は下記になります。
- カスタマイズ
- ウィジェット
- メニュー
- CSS編集
- テーマの編集
順番に説明していきます。
カスタマイズ
カスタマイズをクリックすることで直感的に操作を行うことが出来ます。

このように左でカスタマイズを行いながら右でプレビューを同時にすることが出来ます。
初心者の人でもカスタマイズを実際の画面で見ながら行うことが出来るので簡単にカスタマイズすることが出来ます。
左側のカスタマイズの項目は使用しているテーマによって変わるものなので実際に触って確認するようにしましょう。
ウィジェット

ウィジェットはサイドメニューなどの編集を行うことが出来ます。
サブコンテンツが実際にブログで表示されるサイドバーの部分です。
好きな項目をドラッグ&ドロップすることでサイドバーに反映することが出来ます。
メニュー

メニューはサイトのヘッダー上もしくは下に表示されるグローバルメニューの設定を行うことが出来ます。
固定ページなどに記載したプロフィールや問い合わせなど好きなコンテンツを配置することが出来ます。
CSS編集
CSS編集では、CSSを使用して細かいカスタマイズなどを行うことが出来ます。
ブログ作成序盤では特に使用する機会はありませんが、ブログを細かくカスタマイズするときに使用していきます。
CSSは知識がいるためもし細かくカスタマイズしたい人はネットで調べることでカスタマイズ方法などを知ることが出来ます。
テーマの編集
テーマの編集もCSS編集と同様に細かいカスタマイズをするために使用していきます。
コードを使用してカスタマイズしていくためCSSやPHPなどのコードの知識が必要になります。
有名なテーマを使用するとカスタマイズ方法などはネットで探せばいくらでも見つかりますが、有名では無いテーマや外国のテーマを使用しているとカスタマイズ方法が載っていないため1人ででカスタマイズすることが困難になります。
ネットではカスタマイズ方法などが載っていることもありますが、信頼できない情報(間違ったカスタマイズ方法)なども載っているためカスタマイズする時は自己責任になります。
必ずバックアップを取ってカスタマイズをするようにしてください。
プラグインの設定方法

プラグインではWordpressの機能拡張ができます。
機能拡張とはWordpressに無い機能をプラグインを追加することで補うことが出来ます。
プラグイン無しではWordpressは不便ですので必ずプラグインは使用していきましょう。
プラグインもテーマの編集と同様に設定する前は必ずバックアップを取るようにしましょう。
まとめ
WordPressの基本的な機能はお分りいただけましたか?
WordPressは初めて触る時は何が何だかわからず嫌になるかもしれませんが、慣れると無料ブログなどと操作方法は変わりません。
1個1個解決することでWordpress初心者でも問題無くブログを運営できるようになります。
WordPressの基本操作の方法は、動画でも実際にWordpressの画面を使用して分りやすく説明しています。
もしブログの記事だけでは分からないと思ったら動画も合わせて参考にしていただくことでブログの作成方法を学ぶことが出来るでしょう。
ぜひ楽しみながらブログを更新して情報を発信していきましょう。
LINE登録でいまならカメラ転売をスタートダッシュできます!
いまならLINE登録で、
カメラ転売をスタートダッシュできる5大特典をプレゼント中です。
1から学べるカメラ転売の教科書「CameLife」も無料配布しております。
各種テンプレートも用意しているため初心者からでもスタートできます。









