
今回はWordpressでオススメのプラグインをご紹介します。
ブログを初めたらすぐにプラグインをWordpressに導入しましょう。
プラグインとは?
WordPressのとても良いところが「プラグイン」です。
Wordpressの最大の特徴でもあります。
「プラグイン」とはiphoneなどでいうアプリのようなものです。
Wordpress本体には機能が無いけれども、プラグインをインストールして有効化させる事によって様々な拡張機能を使う事が出来ます。
プラグインはブログの目的などによりインストールするものは変わりますが、情報コンテンツブログでしたら僕がオススメするプラグインをインストールしておけば問題ありません。
プラグインをインストールする事により、Wordpressを便利にしたりユーザビリティーの向上に繋がります。
僕が今回の記事でオススメするプラグインは無料で利用できるので安心してガンガン使い倒していきましょう。
プラグインのインストール方法
プラグインをインストールして有効化するまでの方法を説明していきます。
プラグインのインストールは下記の方法で行なっていきます。
- プラグインの検索
- プラグインのインストール
- プラグインの有効化
それでは順番に見ていきましょう。
まずはプラグインを検索していきましょう。
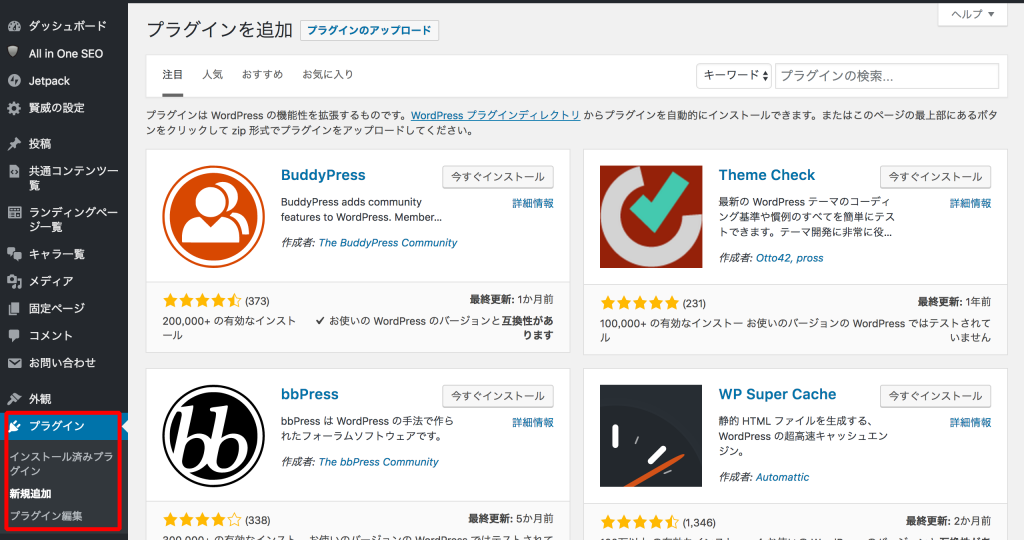
Wordpressのダッシュボード(ホーム画面)で「プラグイン」→「新規追加」をクリックしましょう。

「プラグイン」→「新規追加」をクリックすると上記の画像のページに移動します。
右上にプラグインがあるので、今回は「WordPress Related Posts」というプラグインを検索していきましょう。
右上の検索窓に「WordPress Related Posts」を入力しましょう。

右上にプラグイン名を入力すると検索結果が自動的に出るようになります。
出た検索結果から当てはまるものを選んでWordpressにプラグインをインストールしましょう。
赤枠の「今すぐインストール」をクリックします。

WordPressにインストールが完了すれば「有効化」をクリックする事でWordpressでプラグインを使用できるようになります。
「有効化」をクリックしなければWordpressにインストールされただけで機能はしないので注意してください。
プラグインの注意点
WordPressのプラグインは全て自己責任になります。
WordPressではテーマとの相性によりインストールしたプラグインが不具合を引き起こしたりウィルスが含まれているものなど危険なものもあります。
特に有名では無いプラグインなどを使用している場合は注意してください。
僕はプラグインでWordpressが固まったり真っ白になったりしたことはありませんが、実際に起きているのも事実です。
WordPressにプラグインをインストールする前や有効化する前にブログのバックアップは必ずとっておきましょう。
バックアップに必要なプラグインも今回の記事で紹介しているので、バックアップのプラグインを優先的に入れてバックアップをとってから始めましょう。
オススメプラグイン
それでは僕が実際に使っているオススメプラグインを紹介します。
UpdraftPlus - Backup/Restore
まずはバックアップでオススメするプラグインは「UpdraftPlus - Backup/Restore」です。

こちらのプラグインはバックアップと復元に関してはとても便利でボタン1発でバックアップも復元もできるので初心者にもオススメです。
バックアップのプラグインはFTPなどのソフトを使う必要があるものもありますが、こちらのプラグインなら初心者でも1発でバックアップと復元どちらも可能です。

使い方は日本語で表示してくれるのでとてもわかりやすいです。
青いボタンをクリックすればバックアップも復元もできます。
「UpdraftPlus - Backup/Restore」のプラグインはバックアップをしたらWordpress本体に保存を最初にするので、そのあとはパソコンやクラウドにもバックアップファイルを保存することをオススメします。
僕は1度PHPのカスタマイズでWordpressを真っ白にしてしまいましたがバックアップのおかげで救われた経験があります。
もし復元不可能になったら今までの時間や労力が水の泡になってしまうので、テーマの変更やカスタマイズやプラグインの導入では必ずバックアップをとっておきましょう。
TinyMCE Advanced

TinyMCE Advancedは記事を作成する際のビジュアルエディターを高機能にするものです。
こちらは有効化をすれば使用できるようになるので難しい設定などは必要ありません。
TinyMCE Advancedをインストールすることで、文章のフォントサイじを変更したりWordpress初期の状態以上の記事のカスタマイズが出来るので、Wordpress初心者にもオススメです。
AddQuicktag

AddQuicktagは、記事を書くときに「ショートコード」を出しやすくするためのものです。
例えば僕はYouTube動画を記事の上にあげていますが、いつもYouTube動画を真ん中にするためにわざわざコードをコピペする必要がありました。
何故なら下記の画像の赤枠内に、記事を投稿するビジュアルエディターに無いからです。

真ん中にするボタンはあるんですが、何故かYouTubeの埋め込みボタンは反映されないんです。
そこで毎回毎回コードをコピペするのも時間の無駄なので、普段から使うコードはAddQuicktagに入れてしまいましょう。
使い方はとても簡単です!
まずは「設定」→「AddQuicktag」をクリックします。

上記の画面に移動するので赤枠内を記載しましょう。
左から順に「ボタン名入力」、「タグの入力」、「使う場面のチェック」です。
上記の画像の通り設定していただければ問題なく使用できます。
上記の設定が完了したら、記事のビジュアルエディターで表示されるようになります。

YouTube真ん中と出てきていますね!
AddQuicktagに登録すればコピペいらずのボタン1発で必要なコードを入力できるのでとても便利です。
ぜひ活用してください。
Broken Link Checker

Broken Link Checkerはリンク切れを知らせてくれるオススメプラグインです。
WordPressでは内部リンクや外部リンクなどエラーで表示ができなくなる時があります。
SEOやユーザーから見ても壊れているリンクがあればサイトの評価は落ちてしまいます。
しかし大量の記事を投稿していると1個1個記事を調べるのはとても苦労しますよね?
そのためBroken Link Checkerを使えば自動的に全てのリンクを壊れていないか監視をしてくれます。
使い方はとても簡単で「有効化」するだけで自動的に壊れているリンクが無いかをチェックしてくれます。

WordPressのホーム画面で常時このように知らせてくれるのでリンク切れが起こった時はすぐに知らせてくれるので修正するようにしましょう。
EWWW Image Optimizer

EWWW Image Optimizerはサイトの表示スピードを軽くするためのプラグインです。
画像などを圧縮せずに投稿しているとデータ量が増えてどんどんサイトが重くなります。
EWWW Image OptimizerはWordpressに追加した画像を自動的に圧縮してくれるプラグインです。
EWWW Image Optimizerのプラグインを追加したあとの画像は自動ですが追加する以前の画像は手動で圧縮する必要があります。
EWWW Image Optimizerを有効化すると、下記画像のように「メディア」→「一括最適化」が表示されるようになるのでクリックしましょう。

一括最適化のページに移動したら「最適化されていない画像をスキャンする」をクリックしましょう。
これで最適化は完了になります。
Akismet Anti-Spam

Akismet Anti-Spamはスパムコメントなどをブロックしてくれるオススメのプラグインです。
アクセス数なども上がってくるとスパムコメントなどが来るようになります。
何も対策していなければ登録してあるメールアドレスにコメントの連絡が来たりコメントをブロックする手間があります。
Akismet Anti-Spamは有効化すればすぐに利用できますがWordpressのJetpackに登録する必要があります。
JetpackはWordpressのホーム画面から無料で登録できるので登録をしてAkismet Anti-Spamもインストールしましょう。
アクセスが増えて来ると何千や何万といった多くのスパムコメントを防いでくれます。
それを手動で行うと思ったらゾッとしますよね。
早い段階でプラグインをインストールすることをオススメします。
Contact Form 7

Contact Form 7は問い合わせなどのページを作成するためのプラグインです。
僕のこのブログの問い合わせもContact Form 7を使用しています。
初心者でも簡単に問い合わせページを作成することが出来るのでとてもオススメです。

使い方はまず「お問い合わせ」→「新規追加」をクリックして問い合わせのフォームを作成します。
まずは下記の画像のように問い合わせフォームを作成して保存しましょう。

フォームを完成させるとショートコードが作成されます。
下記の赤枠の部分がショートコードです。

このショートコードを固定ページに貼り付けしてお問い合わせページとして活用することができます。
とても簡単に問い合わせページが出来るので初心者にもオススメなプラグインです。
まとめ
今回はWordpressのオススメプラグインについて調べましたがいかがでしたか?
今回紹介したプラグインは僕も実際に使っているプラグインです。
Wordpressを始めたばかりの初心者の人やプラグインを導入していない方はぜひ参考にしてください。
プラグインの注意点は、「必ずバックアップをとってから行う」ことを守りましょう。
プラグインやテーマやプログラムをカスタマイズするときは不具合が起こる可能性があります。
バックアップをとっていなかったら、ブログが終了してしまう可能性もあるので必ずバックアップをとってからプラグインをインストール・有効化するようにしましょう。









